【秒でわかる!】Photoshopで画像に枠線(境界線)をつける方法
devil-review3915

記事内に商品プロモーションを含む場合があります
この記事では、Photoshopを使って画像に枠線(境界線)をつける方法をご紹介します。
所要時間:3秒

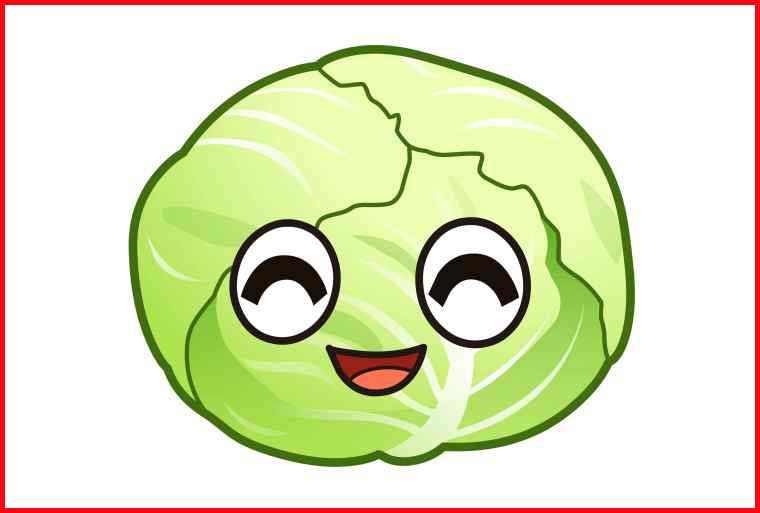
この画像に赤の枠線を付けます。

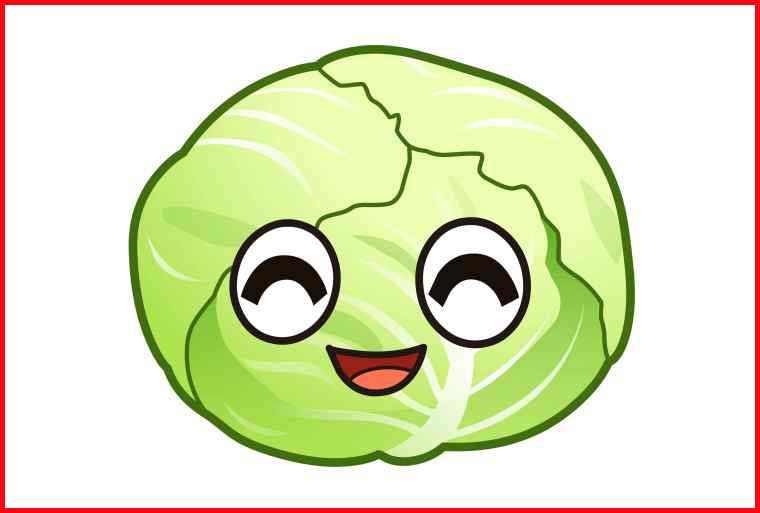
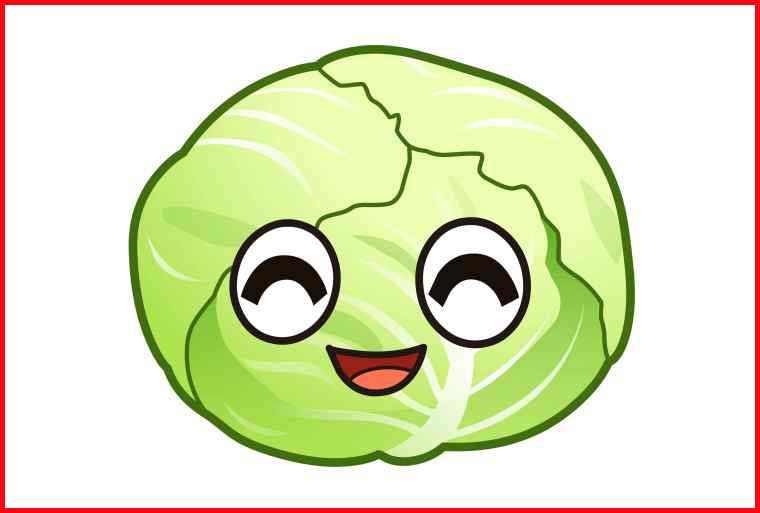
こんなふうに仕上げます。
スポンサーリンク
編集機能から境界線を描く

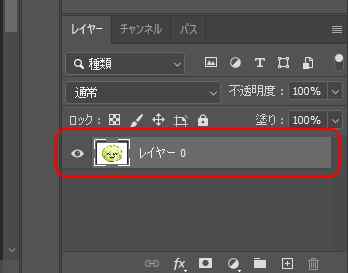
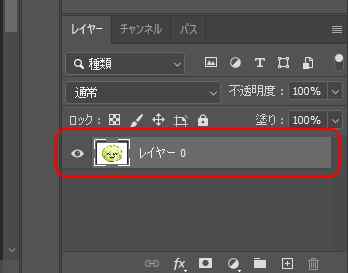
レイヤーパネルの上でダブルクリックしてレイヤーにします。

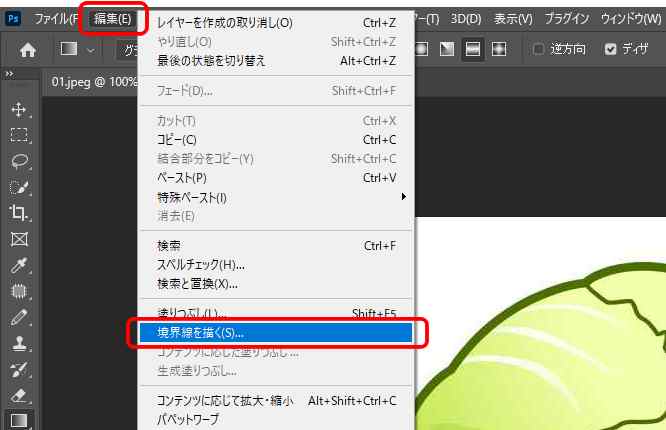
ツールパネルから【編集】⇒【境界線を描く】

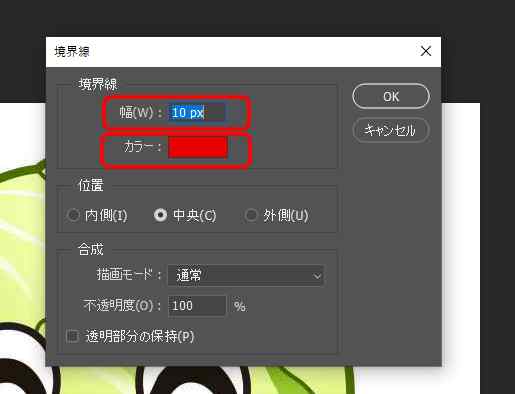
【幅】10px
【カラー】赤
OKで閉じます。

レイヤーパネルから境界線効果を使って描く

ダブルクリックしてレイヤーに変更します。

レイヤーを選択したまま
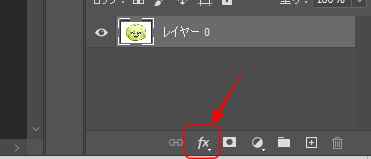
レイヤーパネルの下にある【fx】をクリック

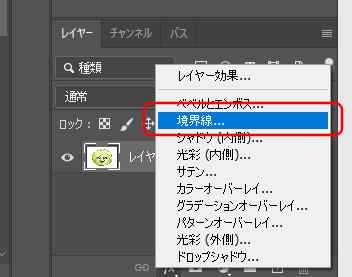
【境界線】を選択

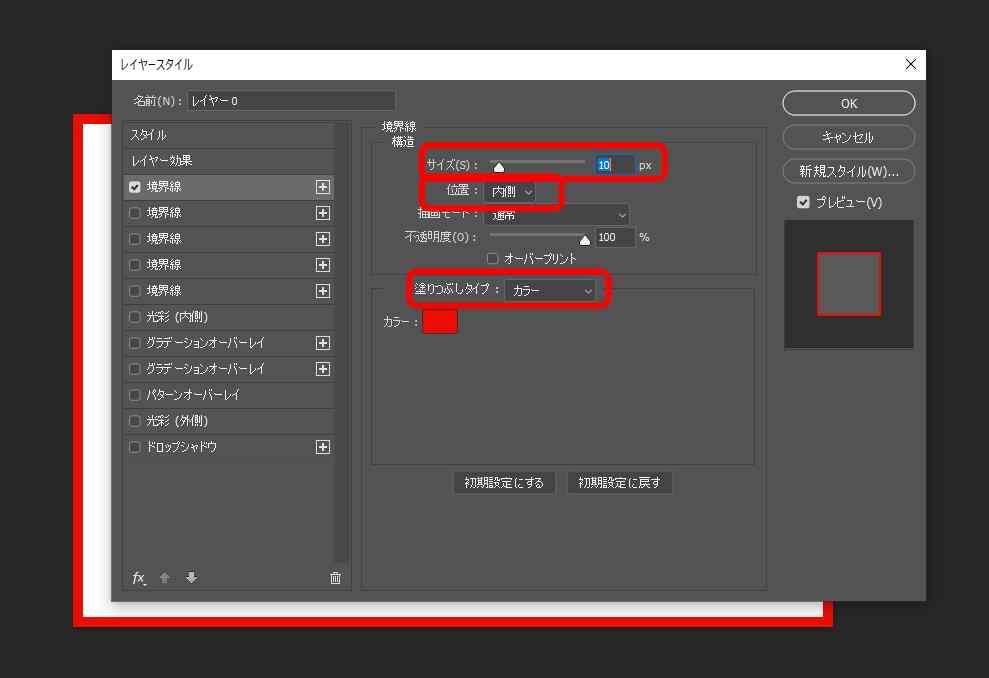
【サイズ】10px
【位置】内側
【塗りつぶしタイプ】カラー
【カラー】赤
OKで閉じます。

【初心者におすすめ!】Photoshopの使い方をマスターする↓↓
スポンサーリンク
スポンサーリンク